border-bottom: 2px dotted $(label.border.color);
The style of the border is how the border appears on the screen. Dotted - Defines a dotted border.

How To Put A Border Around Text Css Code Example
Great for images buttons or any other element.

. 定义 3D 凹槽边框其效果取决于 border-color 的值 ridge. 4px double 666666 Todos estas indicaciones. The border-bottom property is a shorthand property for in the following order.
In this CSS border-bottom example we have set the border-bottom-width to 2px the border-bottom-style to solid and the border-bottom-color to black. The border-color property may be specified using one two three or four values. If you provide 2 values for CSS border-width the first value applies to top side and bottom side.
It corresponds to the border-top and border-bottom or border. The border color defines the color you want to use for the border. The width can be set as a specific size in px pt cm em etc or by using one of the three pre-defined values.
在 CSS 中常見的邊框 border 屬性有以下幾種 border-style. I have included a working example in this JS Fiddle. In the code above the style is defining the border size px short for pixel style type and border color.
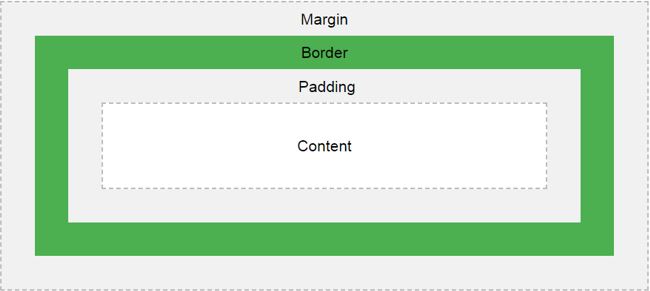
I meant the top and bottom of the left border - the bottom of the left border of cell 1 glues with the top of the left border of cell 2 creating a longer line instead of a dot. Firebug visualization of block model Layout. So it specifies that the order you should use is width style color.
Double - Defines a double border. 由于 border-bottom-style 并没有默认值未被定义的 border-style 参数的值将被设置为 none也就是无底边框 语法 border-bottom. Thin medium or thick.
定义 3D inset 边框其效果取决于 border-color 的值 outset. If border-bottom-color is omitted the color applied will be the color of the text. Border-top- border-left- border-bottom- border-right-border border-style.
You can provide 4 values for it including top side width right side width bottom side width left side width. The color can be set by. We could rewrite this example using the hexadecimal value for black as follows.
The physical borders to which border-inline maps depends on the elements writing mode directionality and text orientation. The border-inline CSS property is a shorthand property for setting the individual logical inline border property values in a single place in the style sheet. The border-width property specifies the width of the four borders.
I tried to create a fiddle but it looks good on it. I did come across this solution but it doesnt work for v3 tried with v322 Similar StackOverflow Question. A large UI kit with over 600 handcrafted MUI symbols.
Solutions with CSS properties. Site textarea border var form border width solid var form border color border from BUSINESS bsg at Harvard University. 定义 3D 垄状边框其效果取决于 border-color 的值 inset.
HTML Textarea Border Example. The border-color property is used to set the color of the four borders. The CSS border-width property is used for establishing border width for an element.
To make them different from each other however you can use the longhand border-width border-style and border-color properties which accept different values for each side. Back to Example List HTML Textarea Border in Different Style Examples Code are here include HTML Border Style Solid Dotted Dashed Double Groove Inset Outset Examples. Other types of border styles include dotted dashed double groove ridge inset and outset.
However I am not able to change the color of dotted line displayed for walking directions. 定义 3D outset 边框其效果取决于 border. Alternatively you can target one border at a time with the physical eg border-top and logical eg border-block-start border properties.
Name - specify a color name like red HEX - specify a HEX value like ff0000 RGB - specify a RGB value like rgb25500 HSL - specify a HSL value like hsl0 100 50 transparent. Or we could rewrite this example using the rgb value for black as follows. The border-bottom-style property sets the style of an elements bottom border.
If border-color is not set it inherits the color. Solid También podemos especificar los bordes por separado de cada uno de los lados del elemento de esta manera. The W3Schools online code editor allows you to edit code and view the result in your browser.
Use border utilities to quickly style the border and border-radius of an element. 定义双线双线的宽度等于 border-width 的值 groove.

How To Add A Bottom Border Html Code Example

Gelido Panda Lol Css Border Color Lavori Di Casa Vettore Penzolare

Borders

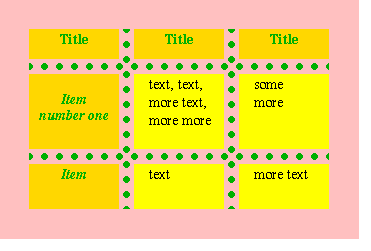
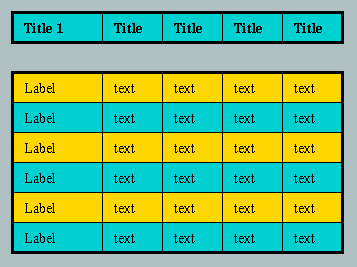
Examples Of Table Borders And Rules

Html Targeting Span Within Button Tag On Hover How To Change Border Color And Pointer Stack Overflow

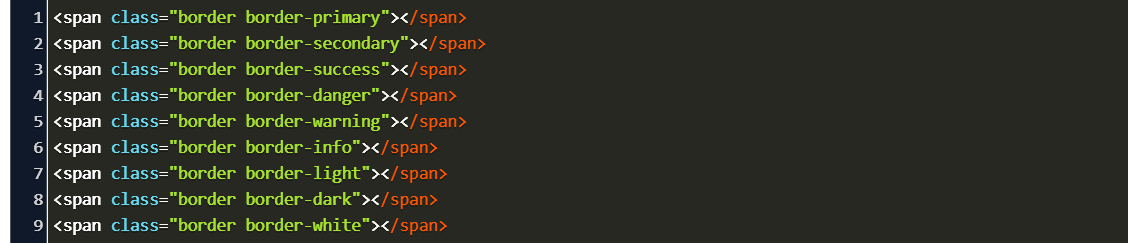
Bootstrap Border Color Code Example

Borders In Bootstrap With Examples Geeksforgeeks

Borders In Bootstrap With Examples Geeksforgeeks

Examples Of Table Borders And Rules

Gelido Panda Lol Css Border Color Lavori Di Casa Vettore Penzolare

Gelido Panda Lol Css Border Color Lavori Di Casa Vettore Penzolare

Borders

Awesome Css Border Animation Examples To Use In Your Websites

Borders

Css Html Create A Glowing Border Around An Input Field Stack Overflow

The Html5 Progress Element Css Tricks Css Tricks

Gelido Panda Lol Css Border Color Lavori Di Casa Vettore Penzolare